前段时间开发智能数据商场,正式上线后产品同学希望加入埋点统计进行页面PV的统计,之前考虑使用百度的统计分析平台,后来了解到公司一款产品可以进行页面PV统计,而且考虑到公司产品架构统一性,于是选择公司产品进行埋点统计。
应用统计分析SDK介绍
应用统计分析通过导入SDK后,则完成了基础集成,系统将自动跟踪用户进入应用的行为,可以跟踪用户进入和离开应用,准确统计新增、启动、活跃、留存等指标。
重要说明:
请务必保证已正确导入SDK并按实际情况修改App ID等相应参数。
应用统计分析SDK使用
引入
1 | 在工程的主文件进行SDK的引入 |
App ID是TalkingData分析平台标识一款独立应用/游戏的唯一标识,集成SDK前需要在TalkingData报表中创建应用/游戏并获取相应的App ID。
步骤:
- 注册并登录https://www.talkingdata.com/,选择App Analytics产品线
- 创建应用并获取App ID。如果已创建了应用,请从“应用管理->基本信息”中查看App ID。
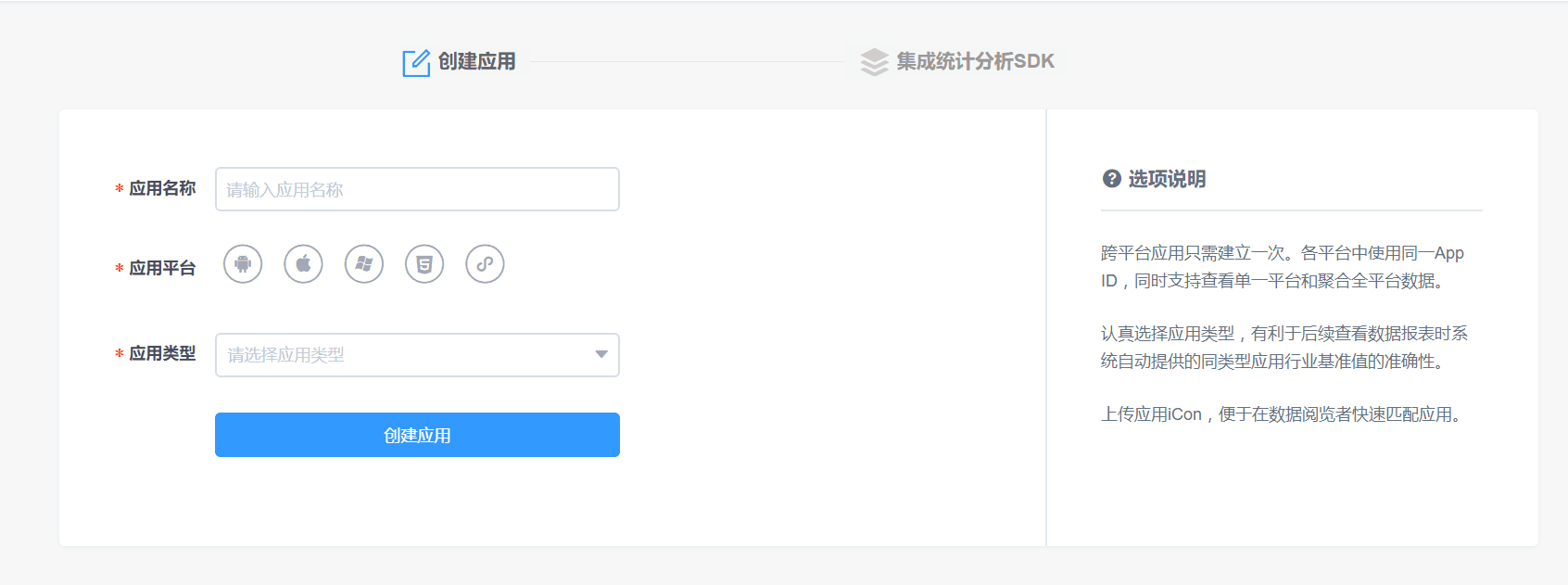
创建应用
创建需要统计的应用(日后可以在平台进行应用数据的统计与查看)
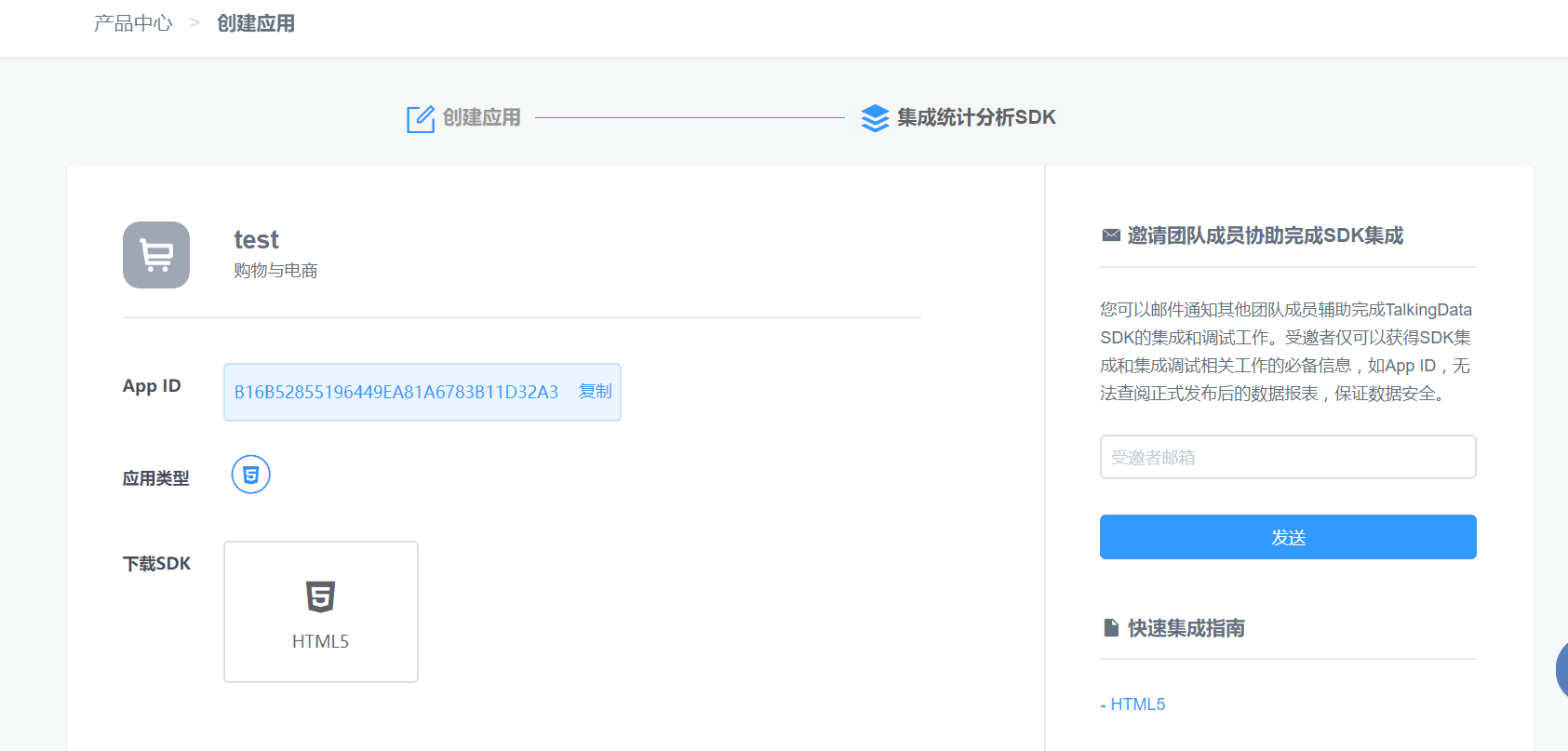
生成APP ID
生成APP ID,也是需要统计的应用的唯一标识(注:Talkingdata支持多平台使用相同的App ID)

使用
因为产品线是基于vue开发,但是SDK在引入时需要通过标签引入,所以需要创建一个模板将SDK引入,然后在webpack中进行配置,在打包时引入SDK,因此可以在项目根目录下创建一个index.ejs模板,在里面引入SDK
1 | <html> |
因为最后要生成需要的html文件,因此需要在打包配置文件中进行配置1
2
3
4
5
6
7
8
9new HtmlWebpackPlugin({
filename: process.env.NODE_ENV === 'testing'
? 'index.html'
: config.build.index,
template: 'index.ejs',
appId: 'appId', // 在SDK应用分析平台生成的AppID
version: version, // 你当前统计的应用的版本
inject: true,
}),
通过配置后进行打包就可以引入SDK,并且使AppID和版本都可以进行控制。
导入SDK后,则完成了基础集成,系统将自动跟踪用户进入应用的行为,可以跟踪用户进入和离开应用,准确统计新增、启动、活跃、留存等指标。但是这些并不能满足产品同学的需求,她希望监控的级别可以到每个页面,但是SDK对于spa单页面的支持不太友好,于是就考虑使用它的自定义事件进行页面PV指标的统计,
- 当进入页面时,触发mounted钩子时可以记录开始时间,并记录下当前页面路由(可以用于页面PV统计)
- 当路由切换时记录下当前时间和当前页面路由,可以通过两者计算出页面停留时间
- 通过调用SDK方法进行统计,具体主要通过TDAPP.onEvent(EventId)进行事件的调用;
主要代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22// 埋点统计
buryPoint() {
let name = ''; // 在localStorage中存放的当前页面的名称,可以通过截取路由获取
const now = new Date().getTime(); // 进入当前页面记录下此刻时间
const params = {};
/*eslint-disable */
if (localStorage['_app_name']) {
let time = 0;
if (!localStorage['_app_leaveTime']) {
time = ((now - localStorage['_app_initTime'])/(10 * 1000)).toFixed(0) * 10;
} else {
time = ((localStorage['_app_leaveTime'] - localStorage['_app_initTime'])/(10 * 1000)).toFixed(0) * 10;
localStorage.removeItem('_app_leaveTime');
}
params.accessTime = util.timeFormate(time || 10);
TDAPP.onEvent(localStorage['_app_name'], localStorage['_app_prename'] || '', params); // SDK进行统计事件无需在平台预先定义,可直接调用
localStorage['_app_prename'] = localStorage['_app_name'] || '';
}
localStorage['_app_name'] = name;
localStorage['_app_initTime'] = now;
/*eslint-enable */
},
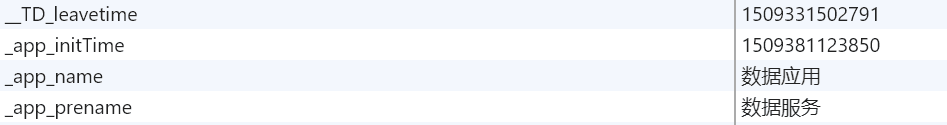
localStorage 中存放的关于SDK统计数据

结果
最后可以在TalkingData移动统计分析平台进行统计数据的查看和分析。

总结
通过移动统计分析平台,我们可以很方便地在日常开发中进行页面PV的统计,并可以在平台进行统计数据的实时分析,可以更好的分析用户使用习惯,更有利于产品的完善。
